Imagemagick est un logiciel ultra-puissant qui s'utilise en ligne de commande et qui permet de manipuler quasiment tous les types d'images.
Convertion, redimensionnement, rotation, fusion, animation etc etc ... sont quelques unes des fonctions proposées par Imagemagick.
Pour installer imagemagick :
$ sudo apt-get install imagemagick
Convertir une vidéo AVI en GIF animé
$ convert -quiet -delay 1 input.avi +map output.gif
 Pour convertir une vidéo MOV en GIF animé.
Pour convertir une vidéo MOV en GIF animé.
Remplacer le fond blanc d'une image en fond transparent
$ convert test.png -transparent white transparent.png
Convertir un fichier pdf en png avec un fond transparent
$ convert test.pdf -transparent white transparent.png
Convertir une image png en jpg et inversement
$ convert image.png image.jpg
Convertir une série d'images png en jpg et inversement
$ for f in *.png; do convert $f $(echo $f | cut -d. -f1).jpg; done
ou
$ mogrify -format jpg *.png
Modifier le taux de compression pendant la conversion
$ mogrify -quality 90 -format jpg *.png
Convertir une série d'image jpg (ou tout autre format) en gif animé
$ convert *.jpg anime.gif
Ajouter l'option -delay num pour paramétrer la vitesse d'animation du gif animé.
num est exprimé en 1/100 seconde.
Ajouter l'option -loop num pour paramétrer le nombre de boucle.
Par défaut -loop 0 (infini).
Convertir et redimensionner une image
$ convert image.jpg -resize 50% image.png
ou en indiquant une taille en pixel
$ convert -resize 800x600 image.png image.jpg
ou en indiquant seulement la largeur (maxi) en pixel (le ratio est conservé)
$ convert -resize 800x image.png image.jpg
ou seulement la hauteur (maxi) en pixel (le ratio est conservé)
$ convert -resize x600 image.png image.jpg
et toutes les images d'un dossier avec la commande mogrify
$ mogrify -resize 800x600 -format jpg *.png
Créer une icône à partir d'une image
$ convert -colors 256 -resize 16x16 image.jpg icone.ico
Convertir une image en niveau de gris
$ convert -type Grayscale image.jpg image.grayscale.jpg
Les différents types disponibles
$ convert -list type
Bilevel
ColorSeparation
ColorSeparationAlpha
ColorSeparationMatte
Grayscale
GrayscaleAlpha
GrayscaleMatte
Optimize
Palette
PaletteBilevelAlpha
PaletteBilevelMatte
PaletteAlpha
PaletteMatte
TrueColorAlpha
TrueColorMatte
TrueColor
Un exemple de chaque type est disponible ici.
Ajouter une bordure à une image
Une bordure transparente d'1 pixel
$ convert -bordercolor Transparent -border 1x1 image.jpg image-bordure.jpg
Une bordure noire de 10 pixels
$ convert -bordercolor black -border 10x10 image.jpg image-bordure.jpg
Créer le négatif d'une image
$ convert -negate image.jpg negate.jpg
Retourner une image verticalement
$ convert -flip image.jpg flip.jpg
Utiliser -flop pour retourner l'image horizontalement.
Pivoter une image vers la droite
$ convert -rotate 90 source.jpg destination.jpg
Utiliser -90 pour pivoter l'image vers la gauche.
Ajouter un texte en haut à gauche sur plusieurs images
$ mogrify -fill white -pointsize 16 -annotate +10+26 'Copie Interdite' *.jpg
-fill white : couleur du texte
-pointsize 16 : dimension du texte en pixel
-annotate +10+26 : position du texte sur l'image (verticale/horizontale)
Pour la position horizontale du texte, tenir compte de la dimension du texte.
Faire un montage avec plusieurs images
$ montage -background "azure3" *.jpg montage.jpg
Avec l'option -geometry, il est possible de modifier la taille des bordures entre chaque image.
La commande suivante ajoute une bordure de 5 pixels entre chaque image
$ montage -geometry +5+5 *.jpg montage.jpg
Avec l'option -resize, il est possible de redimensionner les images à assembler.
La commande suivante réduit la taille de chaque image de 80% avant de les assembler.
$ montage -resize 20% *.jpg montage.jpg
Extraire une partie d'une image
$ convert image.jpg -crop XxY+L+T newImage.jpg
X : Largeur de la nouvelle image
Y : Hauteur de la nouvelle image
L : Point de départ à gauche de l'image d'origine
T : Point de départ du haut de l'image d'origine
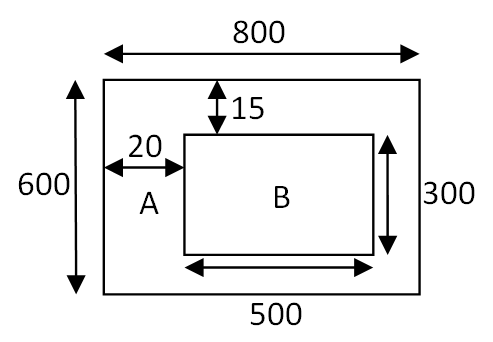
Par exemple, dans le schéma ci-dessous, pour extraire l'image B (500x300) de l'image A (800x600) à partir du point L (20 px à partir du bord gauche) et du point T (15 px à partir du bord haut)

$ convert image.jpg -crop 500x300+20+15 newImage.jpg
Même traitement mais sur plusieurs images
$ for f in *.png; do convert $f -crop 500x300+20+15 new_$f; done
Convertir des images png (ou autres) en un fichier pdf (avec compression des images en jpeg)
Attention, suite à une faille de sécurité, cette conversion n'est plus possible à moins de modifier un paramètre dans le fichier policy.xml de ImageMagick. Plus d'info ici.
Merci à Sergio pour l'info.
$ convert *.png -compress jpeg monDoc.pdf
Et inversement :
$ convert -density 500 monDoc.pdf monDoc.jpg
Afficher la liste de toutes les couleurs disponibles
$ convert -list color
Générer les échantillons de toutes les couleurs gérées par ImageMagick
$ for liste in $(convert -list color | sed '1,5d' | awk '{print $1 "|" $2}'); do couleur=$(cut -d'|' -f1 <<< $liste); code=$(cut -d'|' -f2 <<< $liste); convert -size 50x50 xc:"$code" $couleur.png; done
Cet enchainement de commandes permet de générer des images PNG de 50px de toutes les couleurs dans le dossier courant. Tous les fichiers sont nommés par leur nom de couleur.
Exemple des images générées : http://isbeta.fr/4f2fc
Centrer une image dans un calque :
La commande suivante permet de créer un calque transparent d'une taille de 100 x 100 pixels et d'y insérer, au centre, une image proportionnellement redimensionnée à la taille du calque
$ convert img.png -resize 100x100 -size 100x100 xc:none +swap -gravity center -composite new_img.png
Par exemple :
Image d'origine

Image redimensionnée et centrée dans le calque

Réaliser une vidéo à partir d'images
$ convert -delay 25 *.jpg anim.mpg
-delay 25 = 25 images par seconde
Afficher les informations d'une image
$ identify image.jpg
Avec plus de détail
$ identify -verbose image.jpg
Créer une image à partir d'un texte
$ convert -background white -fill black -font "Cretino-Regular" -pointsize 30 -size 200x -gravity Center caption:"Mon texte." "e.gif"
$ display e.gif

Créer une image à partir d'un texte contenu dans un fichier
$ cat texte
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus dui. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque ultrices erat in tempor aliquam. Ut ut facilisis lectus. Sed bibendum pellentesque urna, nec convallis massa.
$ convert -background "rgb(169,169,169)" -fill "rgb(255,255,255)" -font "Abecedario_pautada-Regular" -pointsize 40 -size 480x -gravity Center caption:"$(cat texte)" "d.gif"
$ display d.gif

Souvenir d'école
